A importância de publicar os seus projetos e ter um portfólio online se torna cada vez mais importante para quem deseja procurar algum emprego na área de tecnologia, por isso, esse PET Redação possui como objetivo informar aquele que deseja fazer um “deploy” com a plataforma Github, utilizando seu sistema de páginas estáticas.
O que é?
O Github Pages é um serviço para hospedagem de sites estáticos, utilizando HTML, CSS e JavaScript diretamente de um repositório no GitHub. A ferramenta permite hospedar o seu site no domínio github.io ou no seu próprio domínio personalizado. O domínio funciona da seguinte forma: http(s)://<username>.github.io/<repository>, sendo <username> o nome de usuário no GitHub e <repository> o nome do repositório onde está o seu projeto.
Preparando o Ambiente
É necessário que seja instalado o Git em sua máquina, sendo ele o responsável por subir o nosso repositório.

A aplicação será feita em uma página estática, ou seja, as respostas de sua página não irão ser influenciadas pela ação do usuário, como um login ou algo do tipo.
Criando um repositório no GitHub
Ao acessar sua conta, no canto superior direito terá a opção de um ícone com um “+”, ao interagir com ele, clique em “New Repository”

Ao se redirecionar para a próxima página, será possível criar seu repositório:

Clicando no botão “Create repository” no fim da página, você será direcionado para a página de seu novo repositório.
E agora, como enviamos nossa aplicação para nosso repositório?
Agora será utilizado o Git, precisamos abrir a pasta de nosso projeto com o Git, para isto então, se você é um usuário Windows, clique com o botão direito na pasta de seu projeto e clique na opção “Git Bash Here”, sendo um usuário Linux ou Mac, é necessário acessar a pasta pelo terminal do sistema.
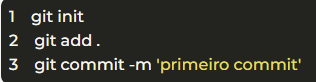
Com o terminal ou o Git Bash aberto, é necessário inicializar um novo repositório local com o comando “git init”, após isso execute o comando “git add” e por fim adicione todos os arquivos ao seu repositório com o comando “git commit -m ‘primeiro commit’.

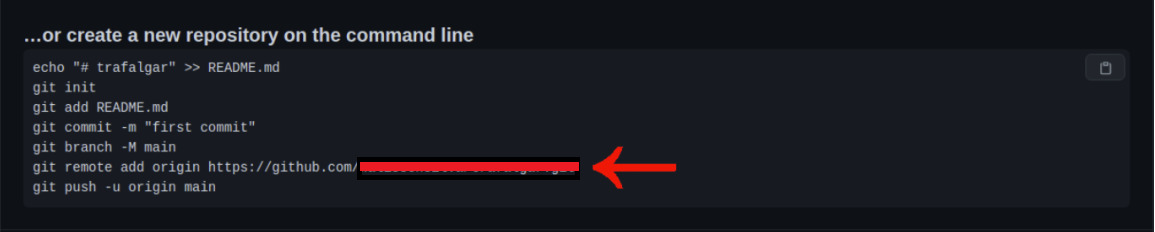
Agora devemos criar um link entre seu repositório local e o que criamos no GitHub, para isso, digite o penúltimo comando que aparece no primeiro box do repositório que você criou

Por fim, você pode digitar o último comando, ou seja, “git push -u origin main”. Neste último passo será necessário preencher suas credenciais do Github, sendo e-mail e senha.
Colocando nossa página online:
Para finalizar, solicite que o Github disponibilize um link para sua página, vá no seu repositório e vá em configurações.
![]()
Vá em “pages”

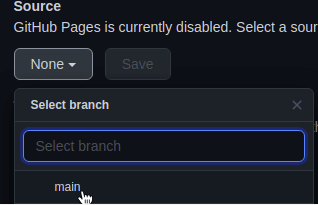
Como último passo, vá para em “source” e selecione a branch main no dropdown e clique em save.


Aguarde alguns segundos e o GitHub irá disponibilizar um link para sua página, pronto, sua página estática está online!
![]()
Henrique Lengruber



