Olá pessoal! Nesta edição do PET-Redação iremos fazer uma breve introdução a algumas bibliotecas importantes que irão ajudá-los em seus desenvolvimentos que utilizam o framework Flutter, apresentando alguns de seus recursos e usos.
Se você não conhece esta tecnologia, através deste link é possível acessar o PET Redação que introduz o framework, e explica o processo de instalação.
fl_chart
FL Chart é uma biblioteca utilizada para gerar gráficos customizáveis. Seu uso é simples e permite a criação de diversos tipos de gráficos, tais como Line Chart, Bar Chart, Pie Chart, Scatter Chart, e Radar Chart. No repositório da biblioteca no github, estão disponíveis diversos tipos de gráficos flexíveis para estilização e configuração.
Vamos para a prática! Através do link é possível acessar
a documentação da biblioteca para adicionar o fl_chart ao seu projeto.
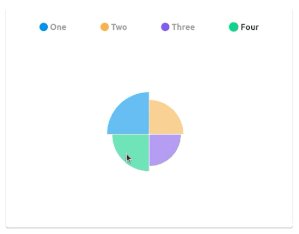
Após ter seguido as instruções anteriores, será possível utilizar todos os gráficos da biblioteca no seu projeto. Neste exemplo, vamos gerar um Pie Chart como o da imagem abaixo:

PieChart(
PieChartData(
// read about it in the PieChartData section
),
swapAnimationDuration: Duration(milliseconds: 150), // animacao opcional
swapAnimationCurve: Curves.linear, // animacao opcional
);
Esta é a estrutura básica do Pie Chart, o código completo é possível acessar através do GitHub.
flutter_native_splash
Ao abrir um aplicativo, por padrão a tela fica branca até ele ser carregado. O flutter_native_splash possibilita que você personalize a tela que é mostrada durante o carregamento, sendo possível utilizar modo escuro, tela inteira e opções específicas da plataforma.

A documentação, desde instalação e uso, pode ser acessada através do seguinte link.
Animations
Esta biblioteca contém animações pré-construídas e altamente customizáveis, podendo adicioná-las em seu projeto, deixando assim mais estilizado. Dentre as diversas funcionalidades, destacam-se:
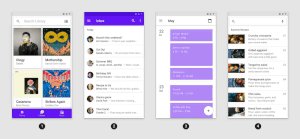
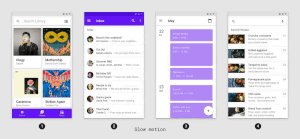
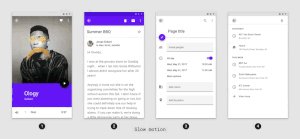
Container transform:
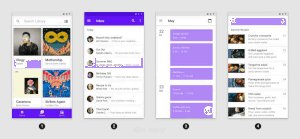
Fade through: 
A documentação, desde instalação e uso, pode ser acessada através do seguinte link (https://pub.dev/packages/animations).
cached_network_image
Esta biblioteca possibilita que imagens da internet fiquem salvas em Cache. Ou seja, mesmo que o usuário não tenha conexão com a internet, terá acesso a imagem, pois ela já foi acessada anteriormente e ficou salva.
A documentação, desde instalação e uso, pode ser acessada através do seguinte link.
intro_slider
O Flutter Intro Slider permite o desenvolvimento de intros para seu app, de maneira simples e intuitiva é possível criar uma introdução de maneira rápida.

A documentação, desde instalação e uso, pode ser acessada através do seguinte link.
Fontes:
https://pub.dev/packages/fl_chart/install
https://pub.dev/packages/flutter_native_splash
https://pub.dev/packages/animations



