Surgem muitas dúvidas de como inserir um Banner da forma correta no site e estamos aqui para te mostrar duas maneiras diferentes de fazer isso.
Uma das formas é pelas Notícias Vinculadas e a outra pelo Widget “UFSM – Slider de Imagens” no Elementor. Usamos o recurso de Widget de Notícias Vinculadas quando nossa notícia tem texto e você quer adicionar um Banner linkado a ela. Caso você queira deixar o Banner sem vincular com uma notícia, linkando a um site externo ou até mesmo o deixando somente como imagem, utilize o Widget “UFSM – Slider de Imagens”.
Inserindo Banner com Widget de Notícias
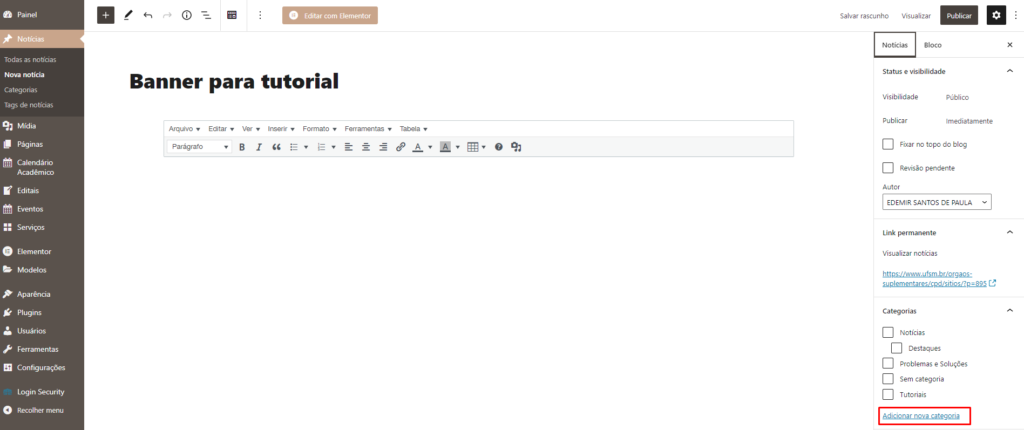
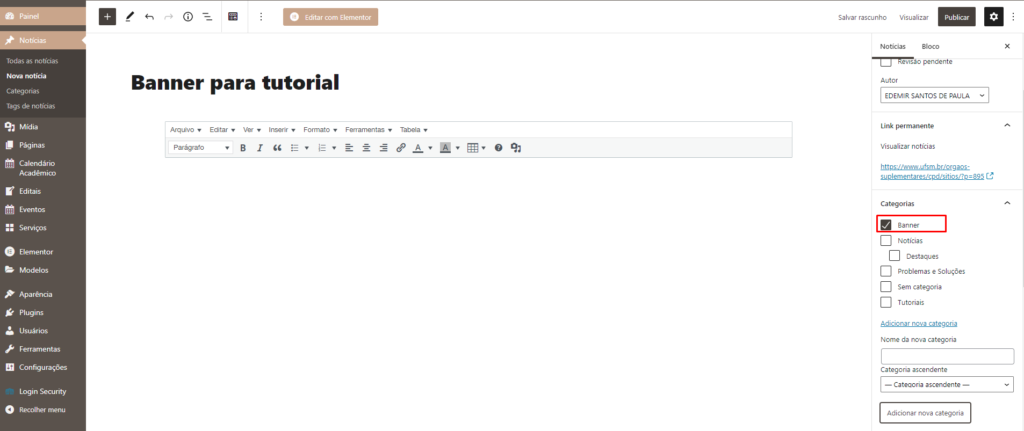
Criação da categoria Banner
Aqui vamos iniciar pelas Notícias Vinculadas. O Widget de notícias é um meio que utilizamos para adicionar um Banner a uma notícia vinculada, ou seja esse Banner levar à notícia vinculada quando clicarmos nele.
Caso você não saiba como criar uma notícia, acesse o Tutorial Notícias e, além de aprender como criar uma nova, você vai entender como criar uma categoria de notícia para filtrá-la e vinculá-la a um banner. Você vai precisar saber disso, pois caso você ache necessário, poderá criar uma categoria denominada “BANNER” para melhor organização de seu site.
Vamos ensinar agora o passo a passo para você inserir seu BANNER desta forma.
Você não precisa adicionar texto em sua notícia, caso seja essa sua escolha, mas caso você queira vinculá-la não tem problema.
Inserindo Imagem Destacada
Em seguida, vamos colocar a imagem que desejamos que seja nosso BANNER em Imagem Destacada, logo abaixo de Tags, como mostra a imagem 3:
Lembre-se sempre de conferir as dimensões corretas do BANNER em Padronização Geral de Layouts para que ele não fique desproporcional ou sem qualidade.
Utilização do Elementor
Agora que já utilizamos o WordPress para filtrar nossa notícia e adicionar a Imagem do BANNER, iremos utilizar o Elementor.
Nessa parte, utilizamos o Elementor para que nossa Imagem Destacada apareça em formato de BANNER, não apenas em forma de notícias em lista.
Se atente agora para os atalhos. Para configurar seu Banner, você irá na página que deseja inseri-lo, podendo ser a Inicial ou não. Após, clique em Editar com o Elementor.
Caso você não saiba como editar com o Elementor, siga esse Tutorial: O que é o Elementor e como usá-lo.
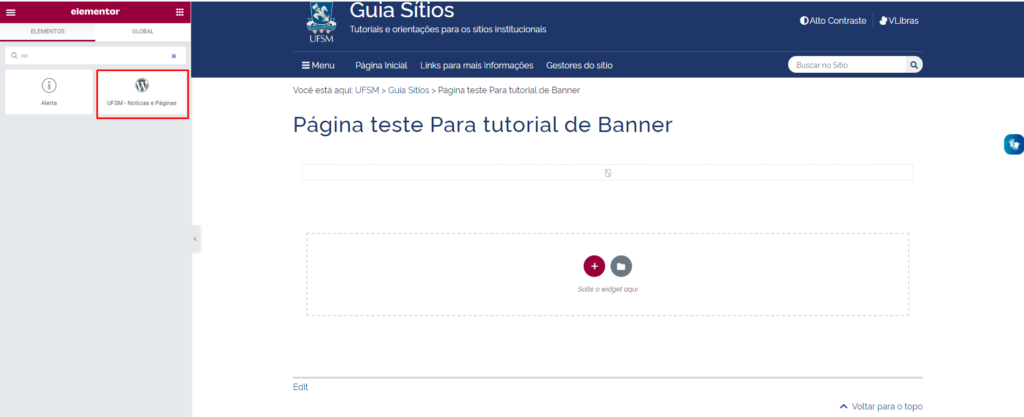
Após entrar no Elementor, você irá inserir um Widget, escolher quantas estruturas deseja e arratar o bloco de Notícias e Páginas, como mostram as Imagens 4 e 5:
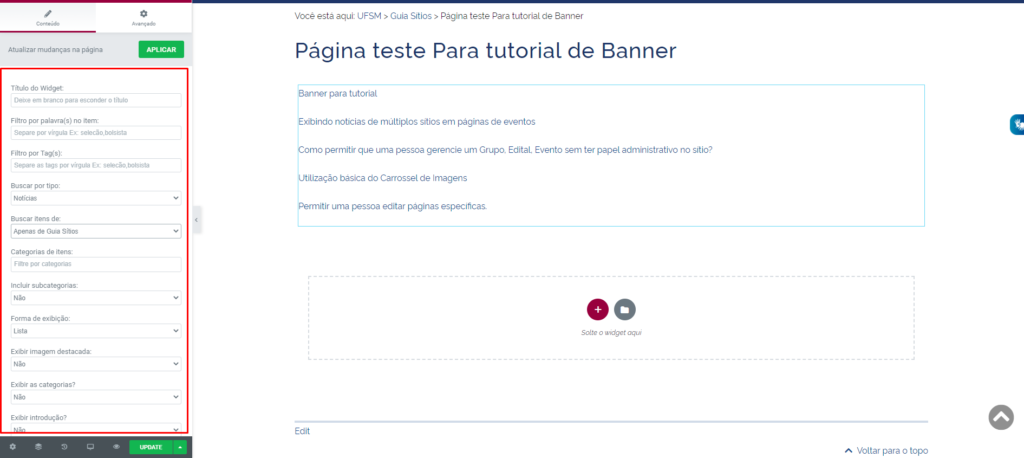
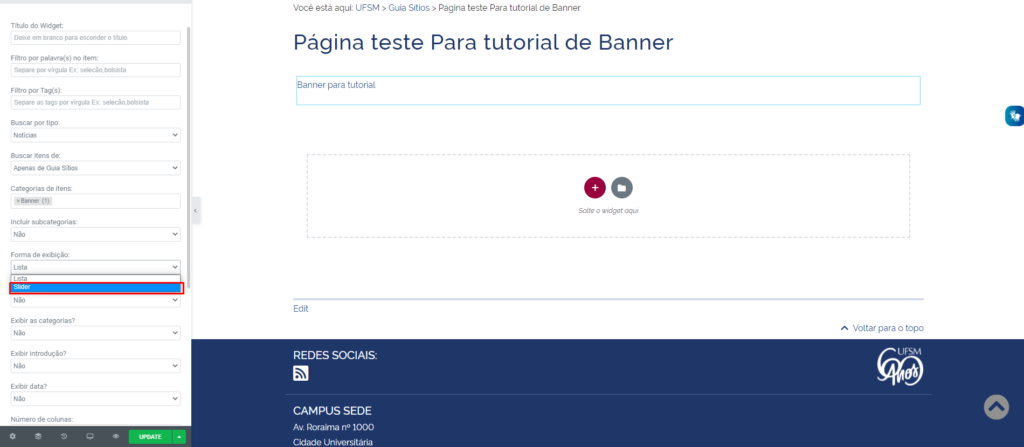
Agora que você já inseriu e visualizou as configurações do Widget de Notícias e Páginas, você vai configurar a categoria de Notícias somente para aparecer “Categoria Banner” e alterar a forma de exibição para Slider, como mostram as Imagens 6 e 7:
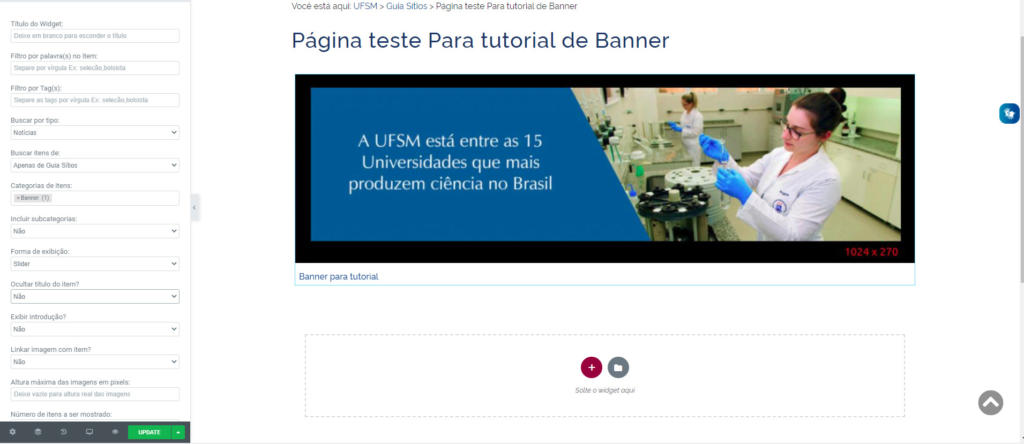
Seu banner deve ficar como na imagem 8:
Nesse mesmo bloco, você tem a opção de linkar a imagem com o item (notícia), ocultar título e entre outras configurações que você pode fazer.
Quando você já fez toda essa configuração do Elementor, para adicionar um novo banner, apenas vá em notícia, crie uma nova, vincule a categoria Banner, acrescente a Imagem Destacada e pronto. Você não precisa fazer esse processo no Elementor se já configurou sua notícia ou página uma primeira vez.
Toda esse processo que fizemos pelas notícias também pode ser feito igualmente pelas páginas, ou seja, ao invés de criar notícias com Banners, pode-se criar Páginas. Porém, sempre recomendamos que sejam criadas notícias, pois elas tem um intuito mais temporário que páginas.
Inserindo Banner com Widget UFSM - Slider de Imagens
Veja como é fácil inserir um slider de imagens usando o widget UFSM – Slider de Imagens no Elementor:
- Abra a página desejada no Elementor.
Clique em Editar com Elementor na página onde deseja adicionar o slider.
- Procure pelo widget “UFSM – Slider de Imagens”.
No painel lateral do Elementor, digite slider ou UFSM na busca de widgets.
- Arraste o widget para o local desejado.
Arraste o widget UFSM – Slider de Imagens para a área da página onde quer exibir o slider.
- Adicione as imagens do slider.
- Clique em + Adicionar Imagem para inserir uma nova imagem.
- Você pode selecionar uma imagem da biblioteca do WordPress ou colar a URL da imagem.
- Preencha, se desejar, o link (para onde o usuário será levado ao clicar), o título e o texto alternativo (acessibilidade).
- Use os botões ↑ e ↓ para mudar a ordem das imagens.
- Para remover uma imagem, clique no X.
- Configure o slider.
- Defina o tempo de exibição de cada imagem (em segundos).
- Escolha se deseja exibir os títulos das imagens.
- Defina a altura máxima das imagens, se desejar.
- Salve e visualize.
Clique em Atualizar ou Publicar para salvar a página. Pronto! O slider aparecerá no local escolhido.
Dica: Para melhores resultados, use imagens no tamanho recomendado de 1162x280px.
Após esse processo, você está apto para adicionar Banners sozinho em seu Site!