TAMANHO DAS IMAGENS DOS BANNERS
A imagem escolhida deve estar em formato JPG, GIF ou PNG e ter no máximo 2MB. A dimensão recomendada é de 1024×270 pixels.

TAMANHO DAS IMAGENS NAS NOTÍCIAS
As imagens/fotografias das notícias devem ter qualidade mínima de 150×200 pixels, em JPG ou PNG.
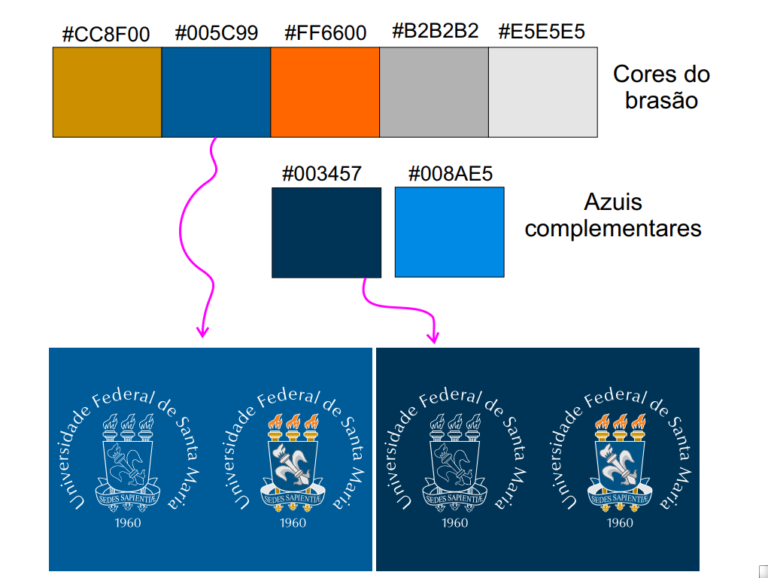
CORES DOS ÍCONES
As cores de todos os ícones que estão presentes no sítio da UFSM devem usar o código de cor #204c90.
TAMANHO DO BANNER PARA EVENTOS
A medida do banner para o cadastro do formulário de eventos é de 1200×444 pixels.
PADRONIZAÇÃO DA FONTE/COR PARA TÍTULOS
O título possui automaticamente o tamanho de 18px, sob a cor de código #015a87.
NÚMERO DE CARACTERES PARA TÍTULOS
Para uma melhor visualização das notícias no portal geral da UFSM, através dos destaques, orienta-se que o título da notícia não ultrapasse 150 caracteres.
PADRONIZAÇÃO DA FONTE/COR PARA CONTEÚDOS EM CORPO DE TEXTO
A fonte padronizada para os sítios da UFSM é a Open Sans, tamanho 12px, cor #000000.
CORES DOS LINKS NO CORPO DO TEXTO
A cor utilizada para destacar os links no corpo do texto se refere ao código #0a6cff, 12px, Open Sans.
CORES PADRÃO PARA BOTÕES, TABELAS, DESTAQUES

PADRONIZAÇÃO DOS ÍCONES
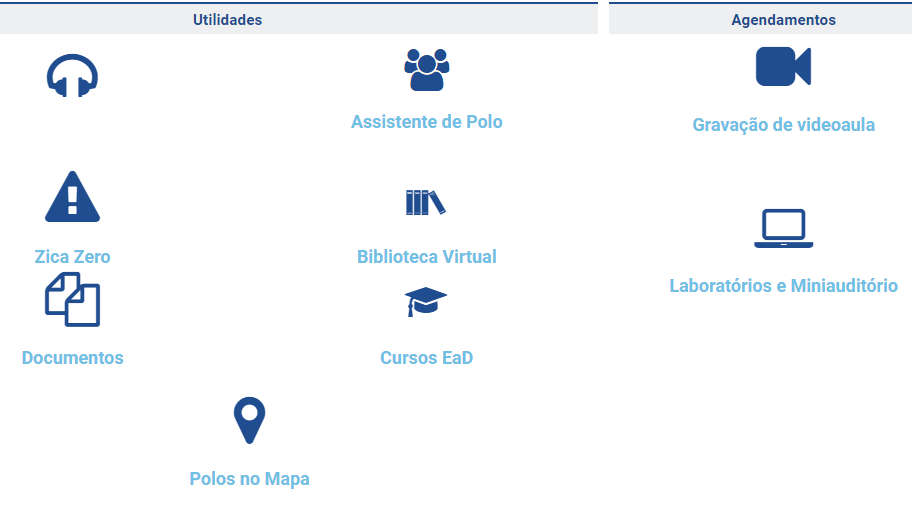
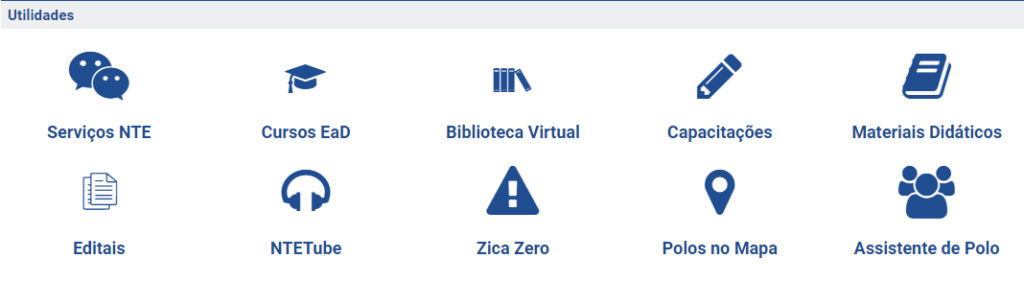
Orienta-se que os ícones sejam padronizados por temática em todos os sítios da UFSM. Exemplo: o ícone utilizado para “editais” na capa do portal geral deve ser o mesmo utilizado para “editais” dentro do sítio das Pró-Reitorias. A quantidade de ícones depende de sua diagramação.
Orienta-se que as colunas e as linhas com ícones sejam alinhadas, sem que haja espaços em branco. Os espaços em branco prejudicam a acessibilidade do site. Confira os exemplos abaixo.