Olá, entusiastas da tecnologia! Nesta edição do PET Redação, vamos explorar o Angular e aprender como instalá-lo. Desvendaremos desde a instalação inicial até a utilização de ambientes de desenvolvimento. Vamos começar essa empolgante jornada de descobertas no mundo do Angular!
Introdução: O que é o Angular e suas principais características
O Angular é um framework de código aberto desenvolvido pelo Google, amplamente utilizado por desenvolvedores na construção de sites dinâmicos e aplicativos web interativos. Surgiu em 2012 como AngularJS, criado por Misko Hevery e Adam Abrons, engenheiros da Google. Desde então, tem evoluído, e a versão mais recente, Angular 2.0 ou Angular 2+, foi lançada em 2016, marcando uma significativa reescrita e transformação.
O AngularJS introduziu o conceito de Model-View-Controller (MVC) no desenvolvimento web, dividindo a estrutura em Model (Modelo), View (Visão), e Controller (Controle). No contexto do AngularJS, o Modelo é representado pelo próprio framework, a Visão é o HTML, e o Controle é o JavaScript. Essa arquitetura simplifica a sincronização entre JavaScript e HTML, reduzindo a quantidade de código necessário para criar páginas dinâmicas.
As vantagens do AngularJS são notáveis. Destacam-se:
1. Combinação de Dados Bidirecional: A arquitetura do AngularJS sincroniza automaticamente JavaScript e HTML, poupando tempo na criação de aplicações.
2. Diretivas: O framework estende as funcionalidades do HTML por meio de diretivas, identificadas pelo prefixo ‘ng-‘. Essas diretivas simplificam a manipulação do DOM.
3. Estrutura do Código: O AngularJS oferece templates de códigos, promovendo a produção de apps com códigos limpos, facilitando a manutenção e modificações.
4. Ambiente de Testes: O suporte a testes unitários e integrados contribui para a robustez e qualidade das aplicações.
5. Compatibilidade: O AngularJS pode ser executado em vários navegadores, incluindo dispositivos móveis, garantindo flexibilidade e versatilidade.
6. Futuro Promissor: A popularidade contínua do AngularJS e a crescente base de usuários indicam um futuro brilhante, com documentação extensa e tutoriais atualizados.
Antes de mergulhar no AngularJS, é essencial ter conhecimentos básicos de JavaScript, HTML, CSS e Ajax. Essa base permite aos desenvolvedores adaptarem-se ao rápido padrão de desenvolvimento do AngularJS, compreender quando utilizá-lo e tornar-se desenvolvedores mais flexíveis e inovadores.

Instalando o Angular – Primeiros Passo
Se você está pronto para entrar no mundo do desenvolvimento web com Angular, você veio ao lugar certo. Neste seção, vamos explorar os passos essenciais para instalar o Angular em seu sistema. Agora, vamos mergulhar nos passos necessários para instalar o Angular e criar seu primeiro projeto.
Passo 1: Instalação do Node.js
O Angular requer o Node.js para ser executado. Certifique-se de ter o Node.js instalado em seu sistema. Você pode baixar a versão mais recente no site oficial: https://nodejs.org/
Passo 2: Instalação do Angular CLI (Command Line Interface)
O Angular CLI facilita a criação e gestão de projetos Angular. Abra o terminal ou prompt de comando e execute o seguinte comando para instalar o Angular CLI globalmente:
npm install -g @angular/cliEste comando utiliza o npm (Node Package Manager) para instalar o Angular CLI de forma global em seu sistema.
Passo 3: Verificação da Instalação do Angular CLI
Após a instalação, você pode verificar se o Angular CLI foi instalado corretamente executando o seguinte comando:
ng --versionIsso exibirá a versão do Angular CLI instalada, confirmando que o processo foi bem-sucedido.
Passo 4: Criação de um Novo Projeto Angular
Com o Angular CLI instalado, você pode criar um novo projeto Angular facilmente. Execute o seguinte comando:
ng new nome-do-projetoSubstitua “nome-do-projeto” pelo nome desejado para o seu projeto. Este comando criará uma estrutura básica para o seu projeto Angular.
Passo 6: Inicialização do Servidor de Desenvolvimento
Inicie o servidor de desenvolvimento para visualizar seu projeto. Execute o seguinte comando:
ng serveIsso iniciará o servidor e disponibilizará seu aplicativo Angular localmente. Abra o navegador e acesse http://localhost:4200/ para visualizar o aplicativo.
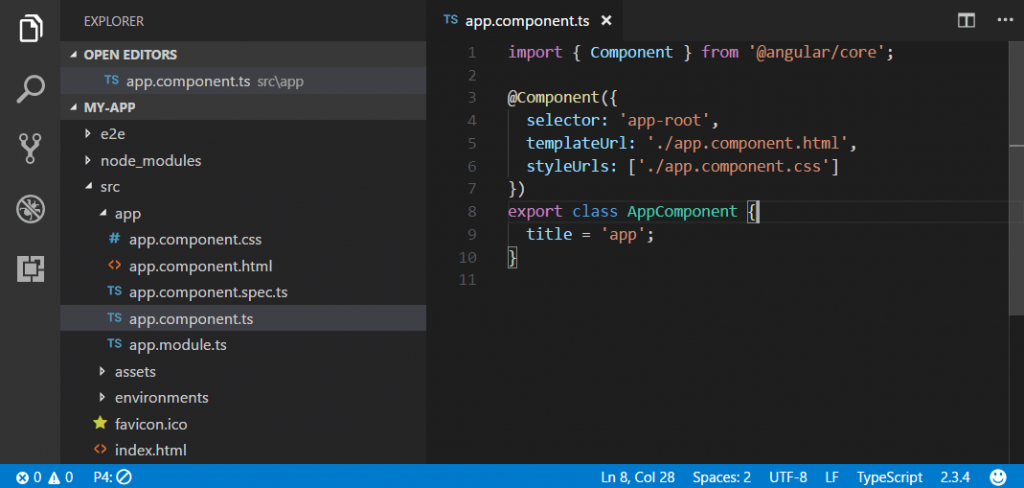
Passo 7: Utilizar um ambiente de desenvolvimento
Agora que seu projeto está em andamento, recomendamos abrir o código em um ambiente de desenvolvimento integrado (IDE) como Visual Studio Code, Sublime Text, ou qualquer outro de sua preferência. Isso facilitará a edição e o desenvolvimento contínuo do seu projeto.

Caso deseje alguma sugestão de ambiente de desenvolvimento, o VS Code oferece um guia sobre o uso do Angular, siga o link para maiores informações https://code.visualstudio.com/docs/nodejs/angular-tutorial
Conclusão: O mundo do desenvolvimento com o Angular
Com estes passos simples, você instalou o Angular e criou seu primeiro projeto. Explore a documentação oficial do Angular https://angular.io/ para aprender mais sobre os recursos e aprofundar seus conhecimentos no desenvolvimento com Angular.
Em resumo, o Angular é uma ferramenta poderosa para desenvolvedores web, oferecendo uma estrutura sólida, suporte a testes, ampla compatibilidade e uma comunidade ativa. Seu papel vai além de um simples framework, sendo considerado uma verdadeira plataforma de desenvolvimento. A adoção do Angular traz benefícios significativos, como organização do código, modularidade, reusabilidade e facilidade de manutenção. Portanto, explorar e dominar o Angular é uma jornada valiosa para qualquer desenvolvedor web moderno.
Referências
Documentação Angular. Disponível em: https://angular.io/docs. Acesso em: 18/02/2024.
O Que É Angular: O Framework Que Transformará Seu Código. Disponível em: https://www.hostinger.com.br/tutoriais/o-que-e-angular. Acesso em: 18/02/2024.
Angular: o que é, para que serve e um Guia para iniciar no framework JavaScript. Disponível em: https://www.alura.com.br/artigos/angular-js. Acesso em: 18/02/2024.
Using Angular in Visual Studio Code. Disponível em: https://code.visualstudio.com/docs/nodejs/angular-tutorial. Acesso em: 18/02/2024.
Angular: como funciona esse framework e principais bibliotecas! Disponível em: https://blog.betrybe.com/framework-de-programacao/angular/. Acesso em: 18/02/2024.
Como começar com Angular. Disponível em: https://www.alura.com.br/artigos/como-comecar-com-angular. Acesso em: 18/02/2024.
Guia Completo de Angular – Primeiros Passos. Disponível em: https://www.devmedia.com.br/guia/angular/38245. Acesso em: 18/02/2024.
Github Angular. Disponível em: https://github.com/angular/angular. Acesso em: 18/02/2024.
Blog Angular. Disponível em: https://blog.angular.io/. Acesso em: 18/02/2024.
Autora: Virgínia Moreira Marques Colares
