
Em um mundo cada vez mais tecnológico, é comum o uso de programas e aplicativos no nosso cotidiano, seja para comunicação, passatempo, auxílio nas atividades diárias e trabalho e diversos outros. Mas o que tornou isso comum a esse ponto? Foi a praticidade, utilidade e facilidade que essas aplicações trouxeram para essas atividades rotineiras. Apesar disso, diversas ferramentas que eram muito utilizadas alguns anos atrás não se mantiveram assim, além de várias novas soluções não irem adiante no mercado nem em popularidade e foram sendo esquecidas ao longo do tempo.
Nesse mercado em que tudo se transforma muito rapidamente, as tecnologias precisam se adaptar às mudanças, o que, muitas vezes, não ocorre ou, no mínimo, não no momento certo – como é o caso destas aplicações que fracassaram ou perderam popularidade. Nessa circunstância, um fator crucial para manter o usuário fiel ao aplicativo ou programa, além da sua funcionalidade e eficácia é a experiência que o mesmo proporciona a esse usuário. Com uma experiência positiva quanto ao sistema, ele terá mais interesse em continuar utilizando-o. Para ficar ainda mais claro, pense pelo lado contrário: se você está usando um sistema e acha difícil ou cansativo utilizá-lo, você ainda iria querer usá-lo tendo versões mais amigáveis disponíveis? Provavelmente, não.
Assim sendo, o foco desta redação é justamente “User Experience” (UX), ou, em português, “Experiência do Usuário”, um fator muito importante para o sucesso de um sistema.
Além da UX, temos a UI, ou seja, “User Interface”. As duas áreas diferem no seguinte quesito: enquanto a UI se preocupa em ter todos os componentes necessários para um sistema funcionar, a UX se preocupa mais em fazer esses componentes estarem dispostos de maneira confortável e atrativa para o usuário e facilitar o acesso e visualização dessas funcionalidades. Para saber mais sobre a diferença e importância das duas áreas, recomendo a leitura de outra redação já publicada anteriormente, que se encontra aqui.
Voltando à UX, irei apresentar nesta redação alguns pontos, temáticas e habilidades importantes para trabalhar nesta área, com exemplos práticos. Estas são habilidades importantes para desenvolvedores front-end que querem se destacar no mercado, uma vez que, dado o avanço das tecnologias, o desenvolvimento de aplicações vem se tornando mais fácil e, consequentemente, o mercado vai se saturando de soluções semelhantes. Assim, o diferencial entre estes produtos pode estar na UX, que poderá ter um peso significativo na decisão final dos usuários quanto a qual produto escolher.
Pensando na área correlata de Web Design, há alguns pontos que estão também relacionados à UX. Estes pontos são:
- Heurísticas de usabilidade
- Uso de cores e formas
Na sequência, irei apresentar sobre esses tópicos em mais detalhes e, após a conceituação inicial, irei implantá-los em uma aplicação com um cenário fictício para exemplificação.
1. Heurísticas de Usabilidade
Essa heurística dita que os usuários devem estar cientes do que está acontecendo no sistema, recebendo feedbacks de suas ações para mantê-los situados.
1.2. Correspondência entre o sistema e o mundo real
Já essa heurística propõe que o sistema utilize a linguagem comum do seu público, com expressões e ícones aos quais ele está familiarizado.
1.3. Controle e liberdade do usuário
Essa por sua vez, comenta que o usuário é humano e, portanto, está sujeito a errar. Dessa forma, ele deve ser capaz de desfazer e refazer ações dentro do sistema, tendo controle total de suas ações no mesmo.
1.4. Consistência e padrões
Aqui está detalhado que todos botões, links e demais componentes devem manter um padrão, evitando que o usuário fique com dúvidas quanto à funcionalidade de tal componente.
1.5. Prevenção de erros
Esta heurística, por sua vez, sugere que hajam mensagens e alertas antes do usuário realizar ações permanentes, evitando, assim, que o mesmo cometa erros.
1.6. Reconhecimento ao invés de memorização
Já aqui, é proposto que o usuário pode esquecer ações passadas e, por isso, o sistema deve indicar para o mesmo essas ações que realizou, adicionando essas informações aos passos seguintes.
1.7. Flexibilidade e eficiência de uso
Esta por sua vez, propõe que o sistema pode possuir diferentes perfis de usuário. Alguns mais acostumados ao sistema e outras aplicações em geral e alguns com menos conhecimento. Assim, o usuário deve ter liberdade para utilizar atalhos e facilitadores, bem como prestar auxílio para os que possuem menos familiaridade com o sistema.
1.8. Estética e design minimalista
Já esta heurística está mais atrelada ao design visual do sistema, propondo que o mesmo possua uma estética mais minimalista, evitando sobrecarregar as telas de informação e dificultando para o usuário encontrar as informações que precisa.
1.9. Ajudar os usuários a reconhecer, diagnosticar e se recuperar de erros
Quanto a essa heurística, ela propõe que o usuário receba mensagens de erro na sua linguagem, ao invés da linguagem da máquina. Assim, por exemplo, ao invés de receber uma mensagem com “404”, erro comum quando não é encontrada a rota de alguma página em um sistema, o usuário deve receber a mensagem “página não encontrada”. Além disso, o sistema deve fornecer um caminho para o usuário se recuperar desses erros sozinho, para não impossibilitar o usuário de continuar utilizando o sistema.
1.10. Ajuda e documentação
Por fim, a última heurística abordada é a de ajuda e documentação. Esta heurística prevê que o sistema deve possuir um espaço que explique como utilizar o sistema de forma clara e precisa, e que o auxilie nas diversas funcionalidades do mesmo.
2. Uso de cores e formas
Muitas vezes ao desenvolver um trabalho, um sistema, uma imagem para divulgação utilizamos as cores que mais gostamos ou achamos que combinam com a temática, mas o uso das cores vai além disso. As cores influenciam diretamente na nossa percepção das coisas e influenciam também se iremos utilizar um sistema ou não. Pense assim, você gostaria de utilizar um sistema que possui o fundo bege claro com a fonte branca? Provavelmente não, pois você teria dificuldades para ler o que está escrito, observe na figura abaixo:

Nesta figura, temos um retângulo na tonalidade bege claro com o texto “Bem Vindo!” escrito no centro. Você pode até conseguir ler, mas terá que forçar muito a visão para conseguir enxergar.
Desta forma, não é recomendado utilizar cores próximas no círculo cromático, pois oferecem um baixo contraste e dificultam a visão. Assim, utilizar-se de cores complementares como azul e amarelo, pode tornar o sistema muito mais agradável de se utilizar.
Além de tudo isso, o apelo visual de um sistema pode ter um fator decisivo na decisão de um usuário. Dessa forma, as cores também são muito abordadas no marketing.
Esse apelo visual muitas vezes está vinculado ao significado que está atrelado às cores. Assim, uma cor também representa os valores e a identidade do produto. Em um sistema relacionado a práticas sustentáveis e ecológicas, por exemplo, pode ser utilizada a cor verde, marrom, laranja, entre outras.
Para mais informações sobre o significado das cores, pode ser interessante acessar: https://www.portalsaofrancisco.com.br/arte/percepcao-das-cores.
Além das cores, as formas também tem um peso significativo para o layout de um sistema. Por exemplo, os cantos das áreas, figuras, botões e demais formas arredondadas são melhores para a visão do que as bordas retas. “Alguns especialistas afirmam que retângulos que possuem cantos arredondados são bem mais fáceis dos olhos processarem que um retângulo com as bordas afiadas, pois pedem menos esforço cognitivo e processamento visual.”
Assim, vale atentar-se para esse detalhe também.
Para finalizar este tópico, irei abordar a disposição dos elementos na tela. No ocidente, a leitura se dá da esquerda para a direita, de cima para baixo. Dessa forma, ao acessar um sistema, devemos levar em conta que, por costume, o usuário irá visualizar a informação nessa ordem. Assim, as cores, formas e tamanhos podem ser usados para dar destaque.
Por exemplo no trecho abaixo:
De A a Z: confira mais de 100 guias de produtos online
Black Friday: de airfryer a webcam, Guia de Compras do g1 te ajuda a escolher o produto ideal
Com mais de 100 listas, dicas e testes, o g1 tem curadoria para descomplicar suas compras. De A a Z, busque pelo produto que você deseja.
Geralmente, a leitura se iniciaria em “De A a Z: confira mais de 100…”. Visualmente neste caso, porém, o maior destaque está no título “Black Friday: de airfryer a webcam…”, pois está maior o tamanho da fonte, com uma cor de destaque e em negrito. Assim, lembre-se de utilizar estes recursos quando quiser dar destaque em algum componente ou alterar a ordem de visualização dos itens na tela.
Agora iremos abordar estes tópicos na prática:
Considerando um cenário de uma Pet Shop que deseja desenvolver um sistema para si mesma, que terá dois tipos de usuário: o cliente, que poderá cadastrar seus pets, visualizar os profissionais que trabalham na pet shop, serviços e realizar agendamento de serviços para seus pets; e o funcionário, que poderá visualizar todas as informações referentes a seus colegas de trabalho, agendamentos, clientes e pets.
Nesse cenário, os pets serão classificados em tipos e raças, os serviços possuirão duração prevista e custo e os agendamentos para os pets, data e horário. Ainda, cada usuário terá um acesso restrito ao sistema com seu email, nome e senha, podendo gerenciar o seu perfil.
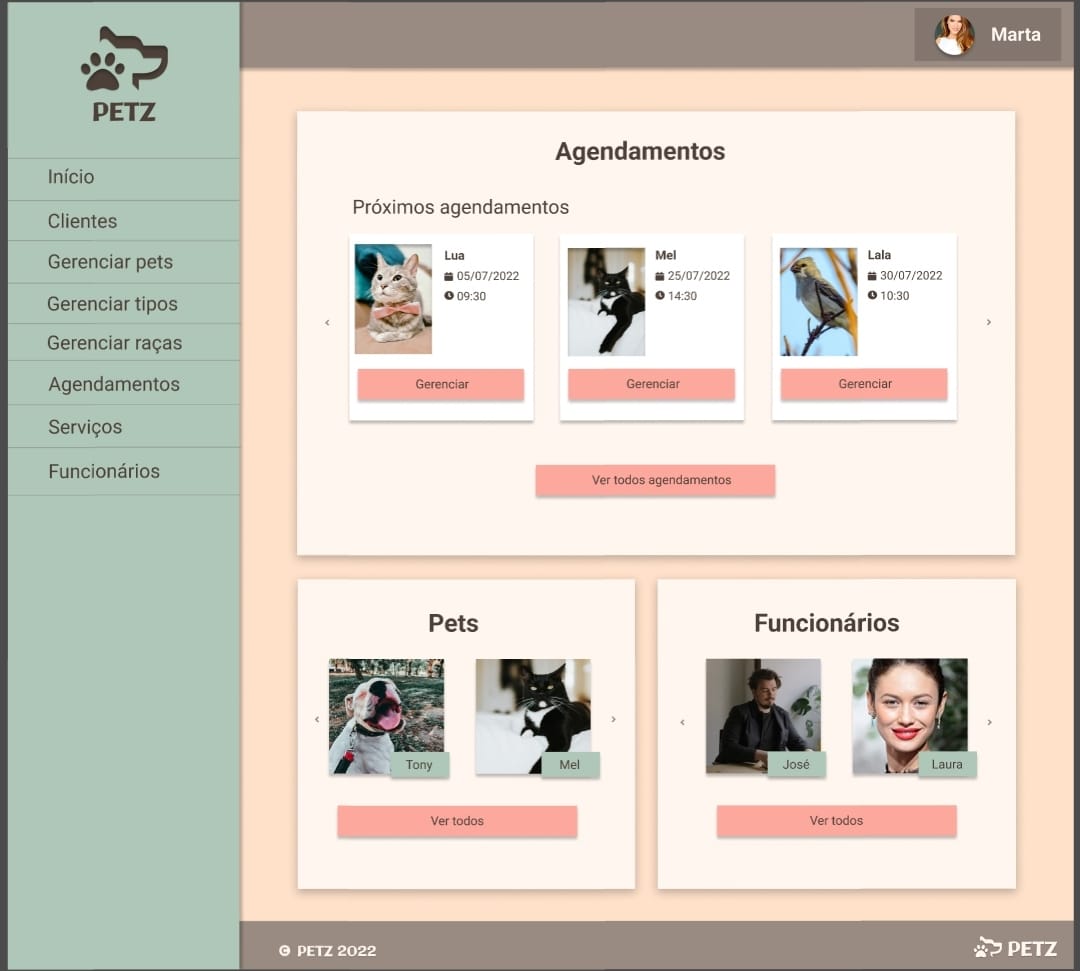
Vamos realizar a prototipação da tela inicial deste sistema, para o perfil do funcionário? Iniciando pela User Interface, com os requisitos do sistema teremos:

(Descrição da imagem acima: neste caso, temos a tela inicial do sistema, com um menu lateral contendo a logo da empresa no topo e, logo abaixo as opções do menu: início, clientes, gerenciar pets, gerenciar tipos, gerenciar raças, agendamentos, serviços e funcionários. Na parte superior ao lado do menu temos a barra superior com, no lado direito, a foto do usuário. Abaixo da barra e ao lado do menu temos três espaços: agendamentos, pets e funcionários. O espaço de pets e o de funcionários contém duas fotos dos respectivos cadastros com o nome no canto inferior das imagens. Ao lado das mesmas possui setas de navegação de páginas e, abaixo, um botão para ver todos. Já o espaço de agendamento é bem semelhante, mas além do nome, possui data, horário e um botão para gerenciar agendamento. No final da página, há o rodapé com o nome da empresa no canto esquerdo e a logo no direito.)
Nesta imagem temos todas as funções exigidas na tela inicial do sistema, que possui acesso a todas as funcionalidades e atalhos para as mesmas. Apesar disso, do ponto de vista da UX ainda há alguns pontos que podem ser melhorados.
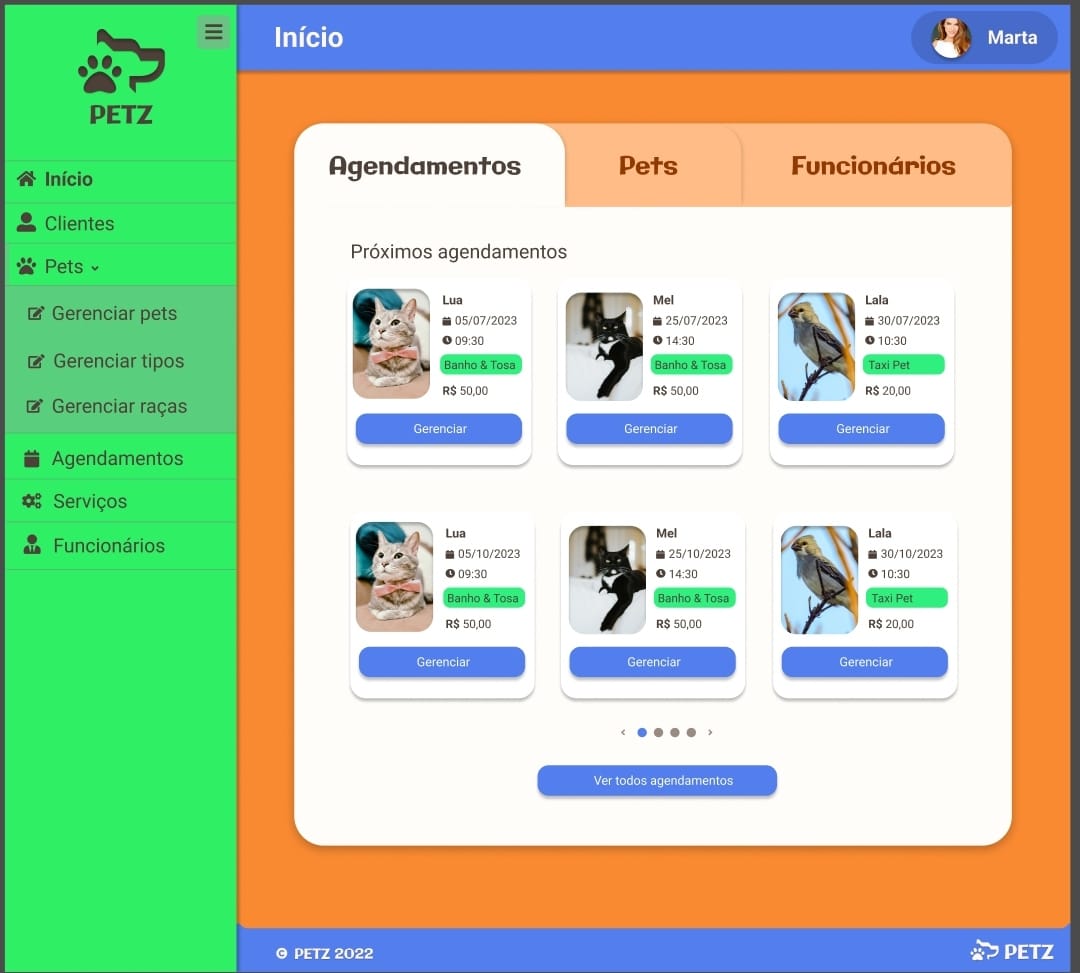
Vejamos um protótipo da mesma tela que leva em conta as heurísticas, cores e formas conforme apresentado anteriormente:

(Descrição da imagem: menu lateral semelhante ao anterior, com a diferença sendo o grupamento das funcionalidades gerenciar pets, tipos e raças em um único menu “pets” que possui estes submenus. Além disso, para cada item de menu foi adicionado um ícone correspondente: casa (início), pessoa (clientes), pata de animal (pets), lápis (editar: gerenciar pets, tipos e raças), calendário (agendamentos), engrenagens (serviços) e pessoa com gravata (funcionário). Menu superior com o diferencial da borda envolta do usuário arredondada. Já a parte central da página agora possui apenas uma seção com 3 abas: agendamentos, pets e funcionários, iniciando em agendamentos. Além disso, para cada agendamento está sendo exibido o serviço agendado e o valor a ser cobrado. Por fim, as setas de navegação entre as páginas se encontram agora na parte inferior da seção, com indicador de qual página se encontra).
Nesta tela é possível notar as diferenças. Iniciando-se pelas cores, agora o sistema transmite uma mensagem mais descontraída e com cara de pet shop (uma vez que os pets tendem a ser um pouco brincalhões). Assim, usando tons mais vivos do que pastéis (como no outro protótipo) tornam o sistema mais agradável e com a identidade de uma pet shop. Além disso, as cores usadas, além das básicas (preto e branco), foram verde, laranja e azul.
- Verde representa natureza, prosperidade.
- Laranja, por sua vez, energia, entusiasmo.
- E azul segurança e confiança (muitas vezes utilizado em sistemas bancários, como o Banco do Brasil, Itaú e Banrisul).
Essas cores são ótimas para transmitir os valores que uma pet shop tem a oferecer. Além disso, as formas e fontes de texto nos títulos são outro aspecto a ser observado. Ambas agora assumem um layout com bordas arredondadas, seguindo na linha do que foi estudado anteriormente, tornando o sistema mais amigável.
Pulando para a parte das heurísticas, agora o funcionário que acessar o sistema não precisa se lembrar em que página está, pois o sistema já está indicando (“início” no topo da página, no menu lateral também está em destaque). Também indica a página que está na visualização dos agendamentos (círculos coloridos de cinza e azul – caso na página -, na parte inferior da seção de agendamentos).
Outro ponto é que o funcionário não precisa abrir o agendamento para verificar valores nem serviços, muito menos se lembrar desses detalhes, pois isso já está visível nesta tela.
Além disso, para usuários mais experientes, agora há a possibilidade de minimizar o menu lateral, aumentando assim o espaço para visualização das informações principais da página que está acessando.
O menu lateral também possui ícones para facilitar a associação com as funcionalidades por parte do usuário, além de agrupar as opções de gerenciamento de tipos, pets e raças dentro de um único menu pets, facilitando o mesmo encontrar as funcionalidades que precisa e diminuindo a extensão do menu, ao mesmo tempo que o mantém completo. Isso contribui também para a estética minimalista.
Por fim, um ponto de bastante destaque é que agora possuímos apenas uma seção/card com abas (agendamentos, pets e funcionários), diminuindo a poluição visual com informações demais e mantendo o principal (agendamentos) em destaque.
Considerando as duas telas apresentadas, você não concorda que a segunda ficou muito mais fácil de utilizar? Ainda há diversas outras técnicas que podem ser usadas para aprimorar este mesmo protótipo, mas já é um começo.
UX é uma área que está em alta e, portanto, ainda há diversos estudos sobre os melhores caminhos a se tomar. Antes de tudo, é importante analisar o seu público alvo, suas necessidades, emoções e interesses e partir deste ponto para o desenvolvimento de uma solução interessante e adequada a ele.
Outras referências:
https://crushpets.com/blog/pet-shop/identidade-visual-para-pet-shop/
Raíssa Arantes, 2022
