Olá pessoal, tudo bem? O PET-Redação de hoje abordará um pouco sobre a linguaguem “queridinha” dos programadores.
O ECMAScript, mais conhecido como JavaScript, é uma linguagem de programação criada na década de 90 que sofreu diversas mudanças ao longo do tempo, sendo muito utilizada nos dias de hoje em frameworks como React, Vue.js, Node.js, entre outros.
O ES6 é uma versão dessa linguagem e buscou trazer novidades para melhor construir aplicações mais complexas, resolver alguns problemas do JavaScript e facilitar o desenvolvimento de bibliotecas. Vamos ver algumas dessas mudanças, que ajudaram muito no desenvolvimento, utilizando a linguagem.
O que mudou?
Foi introduzido const e let, complementando a var, mas qual a diferença entre elas?
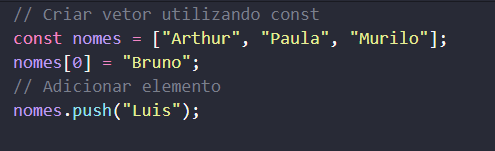
Const – é uma constante, ou seja seu valor é fixo, não podendo ser alterado após a declaração. Em vetores, os elementos podem ser alterados, bem como adicionados.
Exemplo:


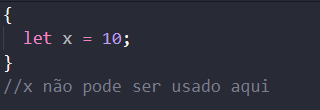
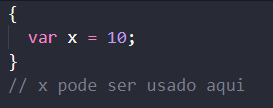
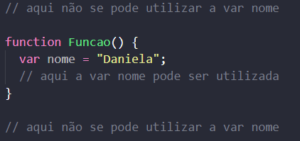
Let – permite declarar variável no escopo do bloco, não podendo ser acessada fora dele. Ao utilizar let, pode-se redeclarar a variável dentro de um bloco sem redeclarar a variável fora dele.
Exemplos:


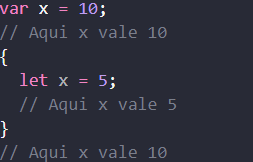
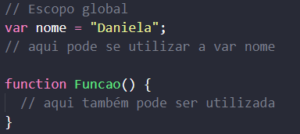
Var– é uma variável que pode ter escopo de bloco, de função ou global.



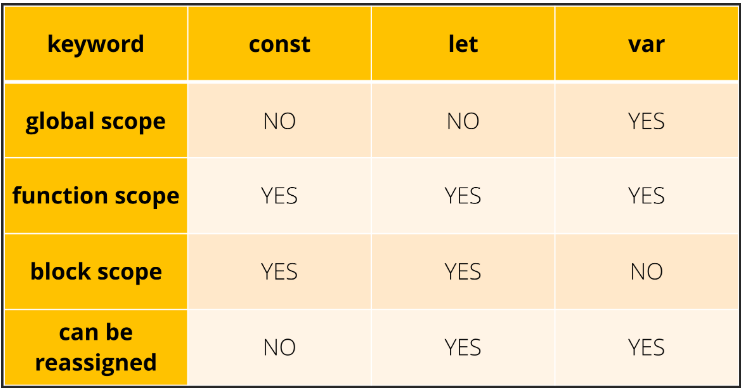
Abaixo temos uma imagem que resumem onde o que cada tipo de variável pode ou não.

Fonte: constletvar.com
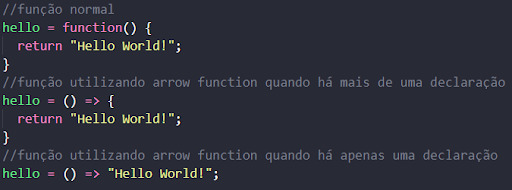
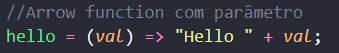
Arrow function – Servem para encurtar funções.
Exemplos:


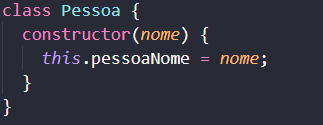
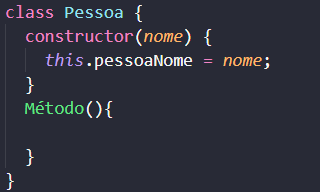
Classes – Para se criar uma classe utilizamos a keyword class, além do método construtor.

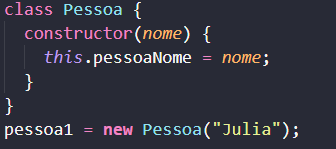
Agora com a classe criada podemos criar objetos:

Podemos criar métodos:

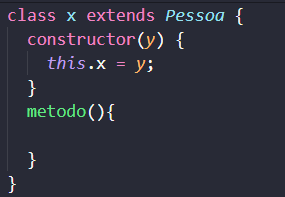
Além disso podemos criar herança de uma classe:

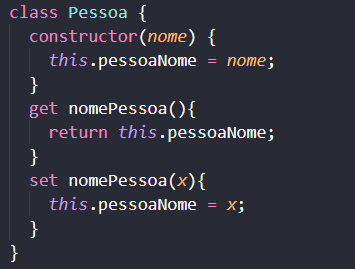
Podemos utilizar get e set:

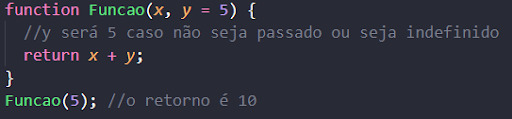
Valores padrões de parâmetros – É permitida a declaração de valores padrões em parâmetros de funções. Exemplo:

Alguns métodos foram implementados nessa versão para simplificar e ajudar quem utiliza a linguagem. Alguns destes:
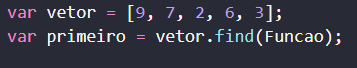
Array.find(): Retorna o valor do primeiro elemento do vetor conforme uma função

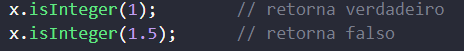
isInteger(): Retorna verdadeiro ou falso conforme o parâmetro.

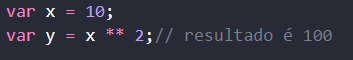
Operador expoente: Utiliza-se ** para representar o operador do expoente.

Módulos – Os módulos permitem que se encapsule todos tipos de funcionalidades, podendo utilizar essas funcionalidades em outros arquivos JavaScript, como bibliotecas.
Para importar um módulo utilizamos:
Para exportar utilizamos:
Estamos exportando uma função que retorna uma string em maiúsculo. Podemos também adicionar um módulo em uma página HTML:
Diante disso, percebe-se que essa versão do JavaScript trouxe muitas evoluções para nos ajudar fazendo com que ela se tornasse a mais utilizada no mundo. Boas criações utilizando essa incrível linguagem! =)
Referências:
https://www.w3schools.com/js/js_es6.asp
https://flaviocopes.com/es-modules/
https://medium.com/@matheusml/o-guia-do-es6-tudo-que-voc%C3%AA-precisa-saber-8c287876325f
