Olá pessoal, tudo bem? Desta vez o PET-Redação abordará a linguagem Swift. Swift é uma linguagem de programação criada pela Apple para o desenvolvimento de aplicativos para Apple TV, Apple Watch, iOS e Mac que foi desenvolvida com o intuito de ser de fácil uso, com código aberto a todos que queiram cooperar. Em comparação com outras linguagens como Objetive-C e Python 2.7, a linguagem Swift obteve um desempenho relevante em testes,foi utilizado o algoritmo de busca em profundidade (DFS) com 10000 números inteiros, tendo como resultado 2,6 e 8,4 vezes mais rápida que essas linguagens, respectivamente. Usuários de Linux e Mac podem desfrutar de todos os recursos que esta linguagem pode oferecer. Que tal desenvolvermos um joguinho simples para iOS e vermos o quão interessante é o Swift? Iremos desenvolver um Jokenpô ou Pedra, Papel ou Tesoura!
Para isso vamos utilizar a IDE Xcode 11. Abrimos o Xcode e criamos um novo projeto Xcode:

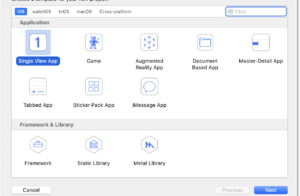
Ao clicar em criar um novo projeto vamos precisar escolher o tipo de projeto a ser desenvolvido, onde escolhemos um aplicativo para iOS de visualização simples e passamos para a próxima configuração:

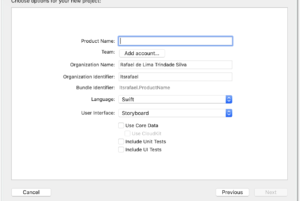
Devemos colocar um nome para o projeto, selecionar a linguagem de programação (no nosso caso Swift) e a interface de usuário como storyboard, e escolhemos, então, um diretório para salvar o projeto.

Aparecerá o projeto criado e a seguinte tela:

Agora vamos criar um novo arquivo clicando no nome do projeto e, em novo arquivo, escolhemos um nome (no nosso caso estadoJogo do tipo Swift). Neste arquivo iremos colocar os estados possíveis do jogo – início, derrota, empate e vitória – através de uma enumeração (enum em Swift), utilizando o case para os casos possíveis do estado do jogo. A imagem abaixo mostra como ficará nosso arquivo estadoJogo.swift .

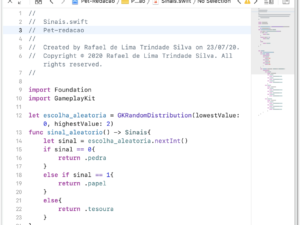
Criamos então, outro arquivo, com o nome Sinais do tipo Swift. Vamos incluir a biblioteca GameplayKit, que engloba uma função que iremos utilizar: a de randomizar. Para isso, utilizamos import e o nome da biblioteca. Vamos criar uma constante que será denominada escolha_aleatoria e fazemos a randomização de 0 a 2 representando as 3 possibilidades de jogada do computador. Para isso utilizamos a função da biblioteca GameplayKit GKRandomDistribution(lowestValue: 0, highestValue: 2). Criamos então a função chamada sinal_aleatorio para especificar qual foi o sinal sorteado pela função acima. Com essa finalidade, cria-se a constante sinal e utilizamos a função com o intervalo que foi criada (escolha_aleatoria), junto com a função para ser feito a randomização nesse intervalo definido (nextInt). Fazemos a seleção: se o número aleatório for igual a 0, será pedra, se igual a 1 será papel e se igual a 2 será tesoura.

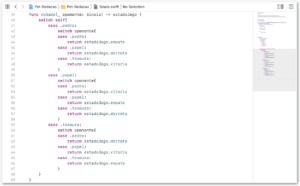
Vamos criar outra enumeração para os possíveis sinais do jogo – pedra, papel ou tesoura. Para isso, vamos utilizar o case. Criamos uma variável do tipo String para os emojis que serão utilizados e será utilizado um switch (switch self no Swift) com as três possibilidades: pedra, papel ou tesoura e os respectivos emojis para representá-los.

Devemos criar, também, uma função para verificar se o jogador vai ganhar, perder ou se vai empatar com o computador. Para isso, utilizamos um switch case (switch self no Swift) e para cada uma das três possibilidades, pode-se ter vitória, perda ou empate.

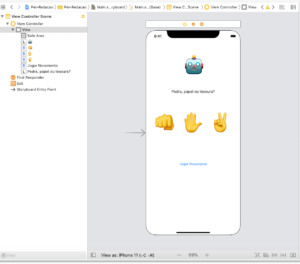
A parte de jogabilidade está pronta. Vamos agora no arquivo Main.storyboard para a criação da parte visual do aplicativo. Clicamos em View Controller e depois em + para adicionar os elementos a tela.

Para o joguinho vamos necessitar dos rótulos (Label), que são basicamente textos, e dos botões (Button). Adicionamos então conforme a imagem abaixo. Para alterar um rótulo ou botão, mudamos o texto nas configurações de cada elemento. Nossa interface deve ficar mais ou menos assim:

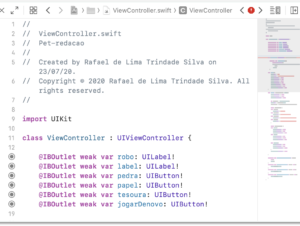
Agora estamos na etapa final, e temos que resolver as interações da tela com a jogabilidade. Para isso, vamos abrir o arquivo ViewController.swift e deixar ao lado do arquivo Main.storyboard. Vamos clicar com o botão direito em cada um dos botões e arrastar até o arquivo ViewController, dentro da classe ViewController. A seguir, será requisitado o nome do rótulo/botão que desejarmos. Após realizar a ação com todos, teremos a seguinte situação:

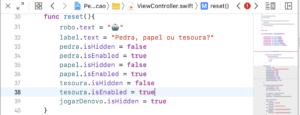
Criamos uma variável (var em Swift) para receber o atual estado do jogo (início) e ter um controle. Utilizamos a seguinte sintaxe: var atualEstado: estadoJogo = estadoJogo.inicio . Devemos criar uma função para resetar o display para seu estado inicial, onde alguns elementos devem estar desabilitados/escondidos e outros não. Fazemos isso utilizando o nome do elemento e as propriedades isHidden (true se o elemento deve estar escondido, false para o contrário) e isEnabled (true se o elemento deve estar desabilitado, false para o contrário):

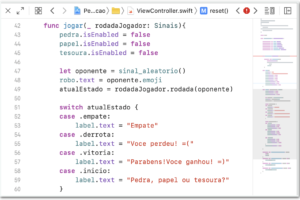
Agora devemos criar a função do jogo, e para isso colocamos os botões das três possibilidades como não habilitados, criamos uma constante para receber um sinal aleatório (representando a jogada do computador), e a label do robô então receberá o emoji atualizado conforme a jogada que foi randomizado o que representa o computador, o estado então é atualizado conforme é verificado a situação da partida através da verificação das jogadas. Criamos, então, um switch para verificar o atual estado do jogo e atualizar o rótulo – se houve uma derrota, empate, vitória ou se será iniciada uma nova partida. Teremos o seguinte código:

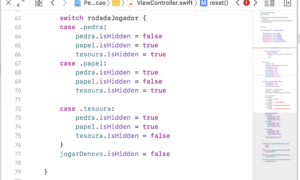
Agora vamos atualizar a tela conforme o que o jogador escolheu para deixar apenas a sua escolha:

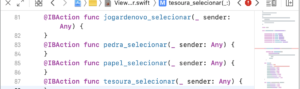
Para finalizar, escolhemos as ações que ocorrerão quando os botões forem clicados, para isso clicamos com o botão direito do mouse e arrastamos até a classe ViewController, da mesma forma que foi feito anteriormente, mas dessa vez representará uma ação que deve conter um nome. Ficará assim:

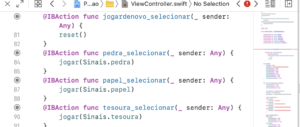
Adicionamos então, as funções que ocorrerão cada vez que um desses botões for clicado:

Nosso jogo está pronto, para testá-lo clicamos no botão de executar, então o simulador e o aplicativo serão iniciados.



